Congratulations to the designers on their professional day! In honor of the holiday, I decided to talk about a set of rules (guidelines) that describe what modern presentations should be in terms of content and design.
Nowadays, when virtual reality helmets and tesla fly into space, you can use all the power of browser engines to create truly interactive, cross-platform and stylish presentations, rather than making a set of PPTX pages or, worse, a PDF in illustrative style. material to the settlement and explanatory note ".

Since 2015, I have been trying to find the optimal presentation format for myself (not counting graduation projects). And now, in 2018, I think it almost succeeded. It all started with Power Point, and ended with web frameworks based on JavaScript.
There are several JavaScript engines with which you can create cool presentations - Marp , Reveal , landslide , hacker-slides , slidify, and others. In some, you can use Markdown, some are embedded in the IDE, and some - you can create in your own editors. I have so far managed to try the first two.
As a demonstration of the material, examples of slides and videos are available .
Both of the above engines support Markdown plain text format. The first, Marp , allows you to create presentations in your own IDE, which is very convenient, but the output will still be static PDF. The second, Reveal , is more interesting: with the help of it you can create entire presentation sites, in addition to Markdown, you can use the full power of JavaScript, HTML and CSS. Basically, it is discussed in this article.
In general, the evolution of the formats of my presentations is available in the repository https://github.com/KvanTTT/Presentations .
Small amount of text
The report listener will not read the text of the presentation, so do not put entire paragraphs in the slides. Tell me about it. If there is any doubt as to whether it is necessary to throw out one or another piece of text or not, then throw it out. And if necessary, write an article in which the details will be explained. Better use more visual information.
Metaphors are good. The audience needs to be lured from the start, awaken. This can be done with the help of funny pictures. But we must not forget about the sense of proportion: their abundance can be annoying and set up an unserious way.

Minimalism and flat design
One of the items that I "wrote off". Now it is in trend, and I also like it in principle. As a consequence of this clause, it is recommended to use a small amount (three to five) of the basic colors when creating presentations.
Online access
The presentation should be available as a website, opens in a browser. Due to this, the loss of the flash drive, the failure of the company and other adversities during the report will not be terrible.
Offline operation
 | It is not scary if you suddenly lose access to the Internet. However, the browser is still required. In this case, all the pictures must also be local. To run it, just download the source repository from the github. |
 | All this works on Windows , Mac , Linux , Android , iOS Yes, really, you can flip through the presentation even on the phone during the demonstration! |
English slides
 | In a good presentation there is little text, and it is simple. The presentation will be clear to both Russian-speaking and global audiences. Audio track can always be easily translated, but the video can not be changed. |
Access by reference
 | Anyone can open the presentation on their device during the report. On the title slide, you can put a short link kvanttt.imtqy.com to the main site, through which it is easy to go to the presentation at a full, long. |
Readable link
From the link to the presentation https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html immediately understand the following:
- Who is the author: kvanttt
- Publication date accurate to the number: 2018-05-15
- What format: Presentations (can be, for example, Articles , Samples )
- Language: English
- Name: Source-code-analyzers-how-generalizable-are-they
- You can also link to any page of the presentation using the
#/5 grid.
Dark and light themes
For the best adaptation to lighting, mood. You can create your own.
In addition, you can change the style of transitions between slides.
Integration with version control systems (Git)
 | Git is one of the most popular version control systems. Using the git, you can commit changes (commit), create and merge branches (merge), compare different versions of files (diff), calculate authors of specific strings (blame), and also do many other things. Git is not very simple, but the basic capabilities are mastered quickly. |
GitHub can be configured so that when you push to the gh-pages branch or to the master site is immediately published on static hosting in the imtqy.com domain - this is very convenient.
Here is the source folder: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
 | It is a simple text format - tags and other complex syntax is not necessary to use. You could even say that this is Python for technical writers :) On the other hand, the textual nature makes it easy to compare different versions, and you can use the familiar tools of the programmer Pull Request | Merge Request or just commits to the appropriate branch. |
Markdown makes it easy to describe:
- different text styles ( italics , bold ,
crossed out , link, quote, - headlines
- lists, unordered and ordered,
- tables,
- spoilers
- additional elements that may vary depending on the implementation. If necessary, you can use HTML tags.
Sample slide source # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
Slide annotations
During the presentation, you can click on S and look at the prepared abstracts, speech and the next slide. Also available is a timer by which you can measure the duration of the performance. Annotations can be included on the background screen.

Using emoji
Can be used to associate slides with visual images. Unfortunately, on Habré they are still not supported, so in the title above this paragraph you will not see the emoticon.

Jpg
Compresses lossy, suitable for photos and complex images with gradients and a rich palette. Unsuitable for compressing drawings, text and sign graphics. Good for background.
PNG
Lossless compression format, suitable for images with large uniform areas and a limited set of colors used. No need to use for photos, as the files will weigh significantly more. Good for screenshots.
Svg
And for some reason, many people forget about SVG, which has the following advantages:
- increase the picture without losing quality;
- integrates well with Git (text format);
- You can change colors, fonts and other elements directly in the file;
- small size.
Supported by all modern browsers - and even Habrom! Unfortunately, on Habr it can only be downloaded indirectly so far.
Please note that most of the pictures in this article are in SVG format.

This is how the source code fragment looks for the background SVG image of this slide. <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
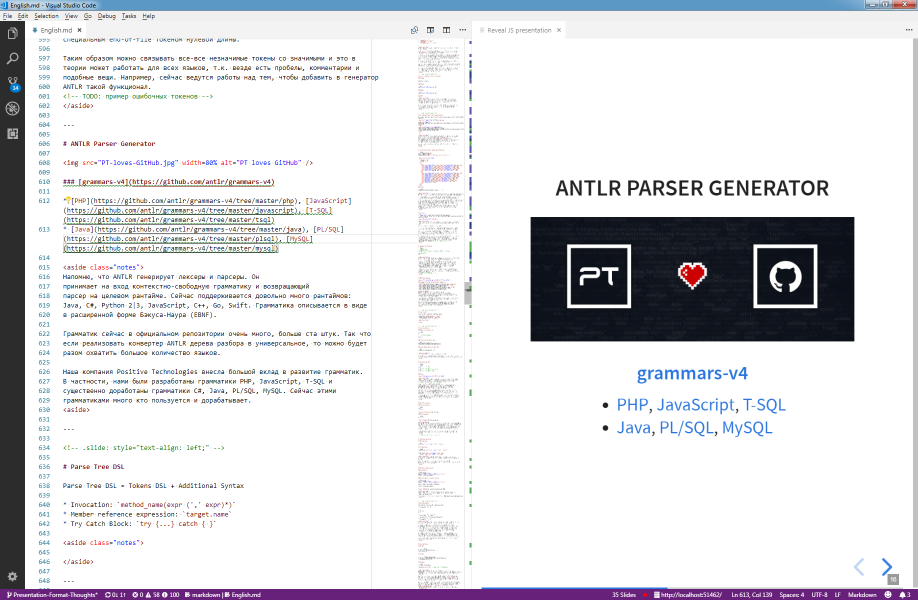
Use convenient and simple IDE
For example, Visual Studio Code with plugins. On the left - the preview, on the right or in the browser - the finished version, the render. There is a plugin for spell checking, plug-ins for generating content, formatting tables and others.

Easy to print presentation text
 | The code for the slides and annotations themselves can be easily printed (for example, for a run). This is a plain text with a minimum of garbage. |
Free
 | All tools, formats and static hosting .imtqy.com are free. And even this picture |
Additional features
 | Other features are available in the reveal.js engine . |
- Vertical slides: you can scroll not only sideways, but also down.
- The ability to create a presentation without writing code using slides.com .
- The ability to review at once many slides for investment navigation.
- Using different types of background paving, video as background.
- Automatic slide show.
- And some others .
You can also experiment with an interactive version.

The presentation looks simple and cool.
 | Yes, of course, there are minor flaws due to the imperfect engine and not enough direct nefrontendnyh hands :) But, in my opinion, it looks good. If you do not agree, then please comment in the comments. |
Inconvenience
And of course, everything has drawbacks, including the approach outlined:
- Curve export to PDF , you have to edit. However, it is also available .
- No export to PPTX .
- Not very easy to master, especially for non-programmers and non-front-end users (ideally, you need to know HTML and CSS ).
- Edits are not very easy to make. But you can adapt and automate.
- Emoji is not displayed the same everywhere (for example, you will not see at this point).
- The engine is still damp.
Other resources
There are other tips with examples that I liked:
Conclusion
It seems to me that the future lies in such interactive presentations in the format of websites that are easy for editing for both programmers and designers. Let's try to bring it closer!
By the way, all articles can also be written using Git and Markdown, hosted on GitHub or GitLab. But I will write about this later.
If you have any comments or additions - unsubscribe in the comments. I will consider and possibly include in the article.

The source of the article itself is available on GitHub - send a pull request there if you find errors. For converting to the habr.com format, the MarkConv library was used .