Hello, Habr! My name is Sasha Brave, I work for the Digital Business Platform team of Sberbank and Sbertech, and design mobile applications and web projects. Most of my work consists of assembling prototypes of varying degrees of detail for different purposes. New tools and services for design and prototyping are released and updated every day. I have conducted a full and in-depth study of the tools on the market today, and will help to understand them.
I divided the list into three large groups in terms of functionality and will sort each one separately:

In fact, a lot more tools. Here are collected strong and interesting solutions that can be relatively reliably used in the work. All of them have the means to view the prototypes created and are equally suitable for both websites and mobile development.
SpoilerThe ideal tool has not yet been brought up, which will close all the tasks and contain all the functionality. Until now, one has to make compromises, use crutches and ingenuity. Axure in 2018 is not needed.
1st group - structure, low-case scenarios
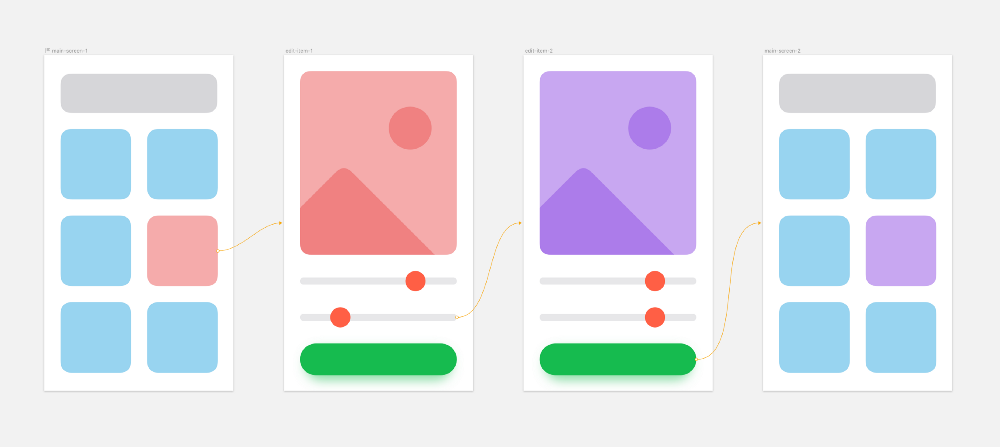
Tools of the first group use screen images linked by links. Links are tied to hotspots or objects. The result is static prototypes that are easy to share, collect feedback and edit.

With their help, you can test hypotheses in a few minutes, assemble a script for initial analysis. But due to the high degree of conditionality, prototypes behave quite differently from a mobile application, which can confuse respondents and reduce the quality of testing.
To date, the most visible tools are Marvel, Invision, and the native tools Adobe XD, Figma, and Sketch (from the 49th version).
 Marvel
Marvel - there is a free version
Simplest online prototyping service. It works both as a supplement to design editors, and independently as a web service. Recently I got my own simple editor. The mobile application allows you to not only view, but also create and edit prototypes. The free version has a limit on the number of projects, but in the application it is turned off and it is quite legal to create any number of projects.
 pros
pros+ Simplicity and convenience
+ Autonomy (you can work without editors)
+ Conditional free
+ Tools for collaboration and testing
Minuses- Not seen
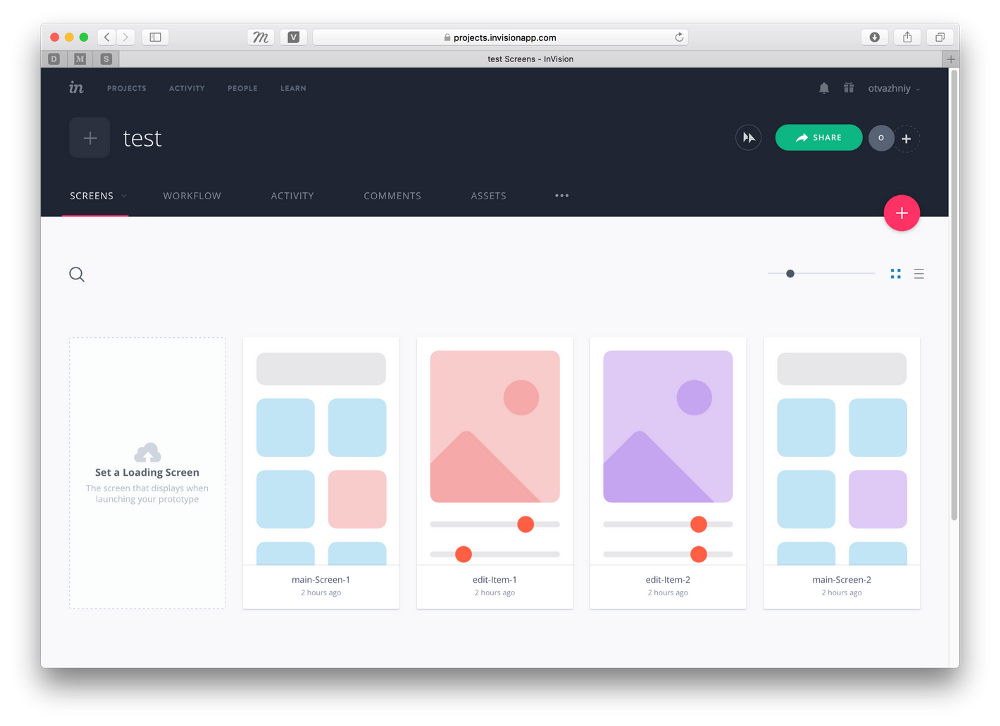
 Invision App
Invision App - from $ 13 per month
Invision (not Studio) is also an add-on for editors, but, unlike Marvel, it allows you to link screens directly in a sketch and export the ready-made prototype without setting transitions and links. It also features a large number of support functions and a developed infrastructure. Together with the prototyping tool there is a wide range of services for collaboration, storage of libraries, own stock and much more.
 pros
pros+ Developed ecosystem of additional services
+ Ability to customize links directly in the sketch
Minuses- Not seen
 Adobe XD
Adobe XD - 644 ₽ per month (there is a free start-up plan, which allows you to rummage around just 1 project)
Sketch - $ 99 per year
Figma - there is a free version
The prototyping tools built into the design editors completely obscure the functionality of individual web services. There are some minor differences related to the development of editors. For example, Adobe XD itself lags far behind its competitors, and in the sketch (50) there is still no convenient schering mechanism, but in general, everyone is striving for a common experience, best implemented in Figma.
 pros
pros+ All-in-one platform - one tool for the entire workflow
+ Not worth the extra money.
Minuses- Inherited from the tool. For example, the Sketch runs only on Macs, and Figma does not work without the Internet.
2nd group - transitions between screens, layered animation
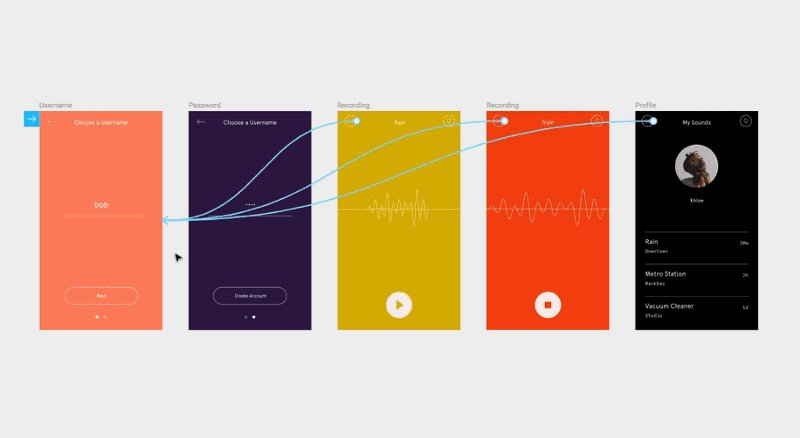
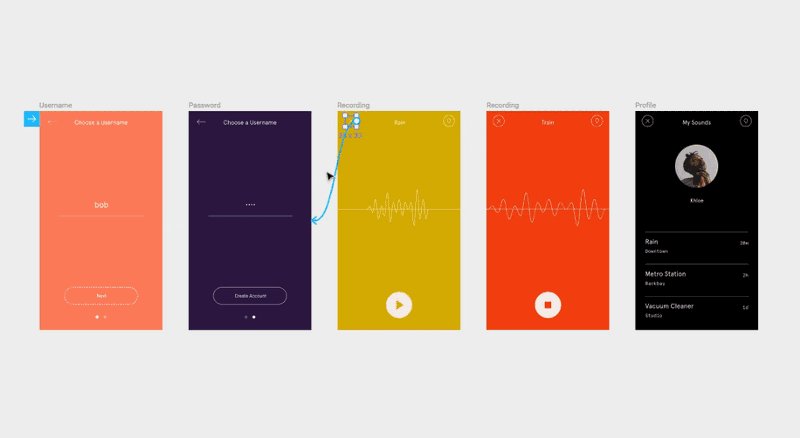
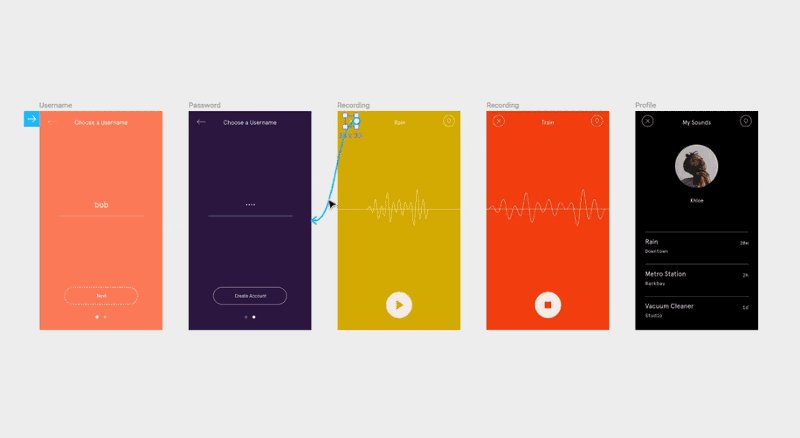
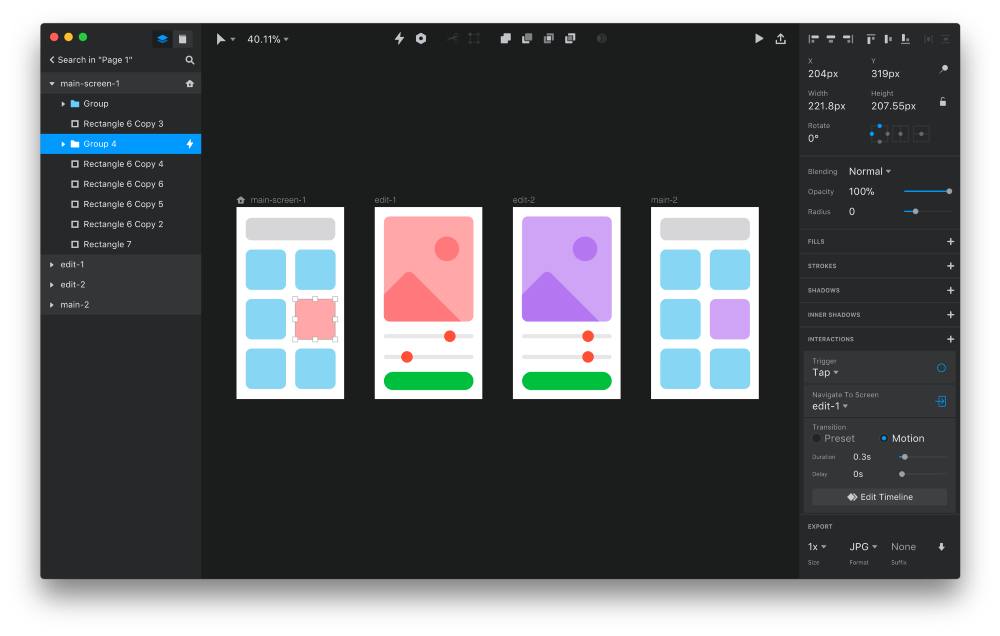
Tools of the second group are focused on animation. With their help, seamless transitions between screens are implemented, the behavior of interface elements is simulated, simple animation is collected. The mechanism of operation is simple - the initial and final state of the screen and the event at which the transition starts are set.
 An example of an animation setup screen in Invison Studio
An example of an animation setup screen in Invison StudioAs a result, prototypes are obtained that accurately convey the behavior of the interface; however, they cannot work with the data, remember the selected options, and imitate other complex behavior.
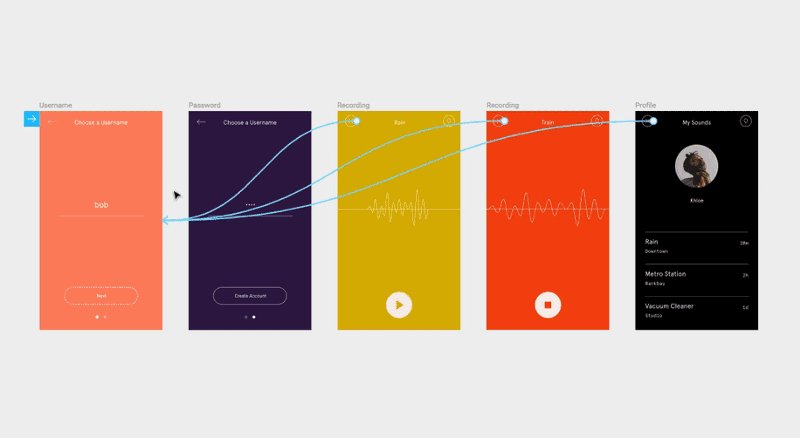
InvisionClickable prototype assembled in Invision Studio Principle
Principle - $ 129 per license
One of the first and most popular tools for animation interfaces. Suitable for small 2-3 screen scenarios and detailed settings for complex interactions. Contains a limited design editor with basic functions. Not suitable for assembling complex branched prototypes due to the unsuccessful way of organizing screens, the inability to reuse elements and complex animation editing. No export to code.
 pros
pros+ Good tool for simple animation and short scripts
+ Many learning materials, developed community
Minuses- Working with complex scenarios turns into a nightmare
- No export to code
- Works only on Mac
- No online sharing
 Invision Studio
Invision Studio - early access
Invision's promising tool is in early access. Declared as another design editor with great functionality. And indeed, despite the problems with stability, the tool provides convenient work with a prototype, an excellent animation editor, full support for all Invision services and is distributed at this stage for free.
 pros
pros+ A new tool from Invision with excellent potential and powerful infrastructure.
+ In the future may become the main working tool for many.
+ There is a version for Windows
+ There is online sharing
Minuses- Associated with early access. So far this is an unstable product with limited functionality.
- No export to code
 Flinto for Mac
Flinto for Mac - $ 99 per license
Flinto uses the same principle of creating and animating prototypes as Invision Studio, which compares favorably with Principle. The approach, in which complex detailed animation is configured in a separate interface from the general screen, makes it easy to manage processes, edit and reuse components in the following prototypes.
 pros
pros+ Conveniently organized workflow allows working with complex scenarios and animations.
Minuses- No online sharing
- Works only on Mac
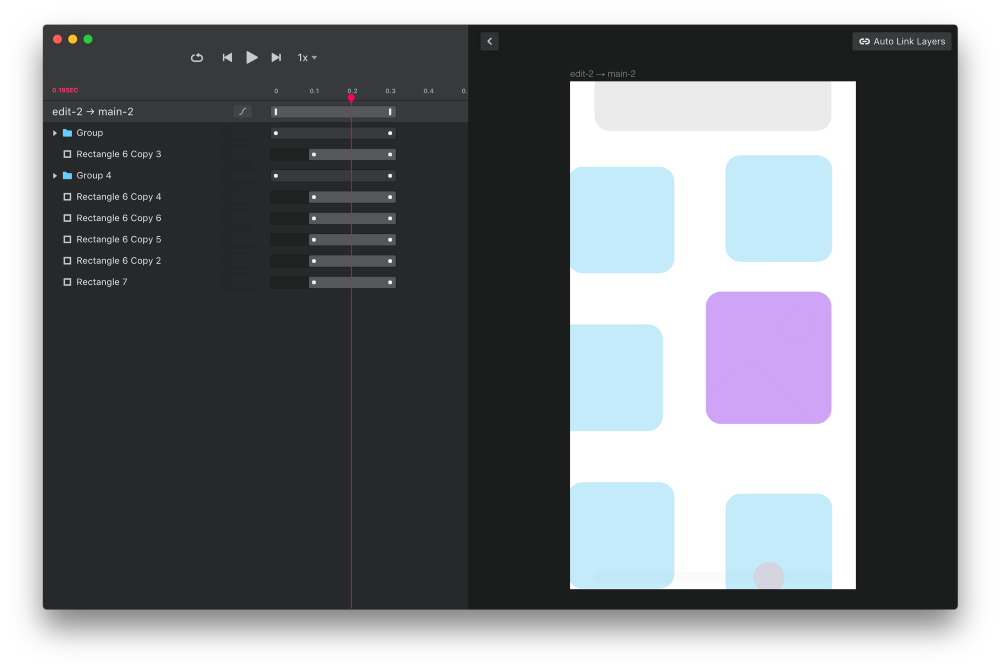
 Kite Composer
Kite Composer - $ 99 per license
Kite Composer will be an excellent replacement for the listed tools for those who are used to animate interfaces in After Effects. The principle of operation, in which the main tool becomes the timeline, and the parameters and events are hung on objects, like filters, allows you to focus on the quality of the animation. There are also export code in macOS \ iOS and built-in inspector.
 pros
pros+ Workflow similar to AE on min.
+ Export to code
Minuses- I did not understand it
3rd group - programmable behavior
The tools of this group yield a fully controlled prototype that uses user data and device functions. This allows you to accurately simulate the application for testing and development.
 Setting up prototype behavior in Framer
Setting up prototype behavior in FramerEach tool differs in its approach to the process, and in its programming method, from simplified JavaScript in Framer to the visual Quartz Composer in Origami Studio.
Prototype assembled in Origami Studio. Following the link is a source file that can be opened on the phone in the Origami Live application. Haiku
Haiku - free beta
Already, in beta, Haiku offers a wide range of possibilities for animation and interactivity. In short, the tool connects to a sketch or figm file and allows you to edit the parameters of objects on the common timeline. More suitable for animation, but thanks to the Actions editor, which runs on JavaSript, you can write complex prototype logic.
The result obtained is exported using the Lottie.js library to all possible platforms and formats.
 pros
pros+ Versatility
Minuses- You need to know javascript to handle events and conditions
- In beta only Mac
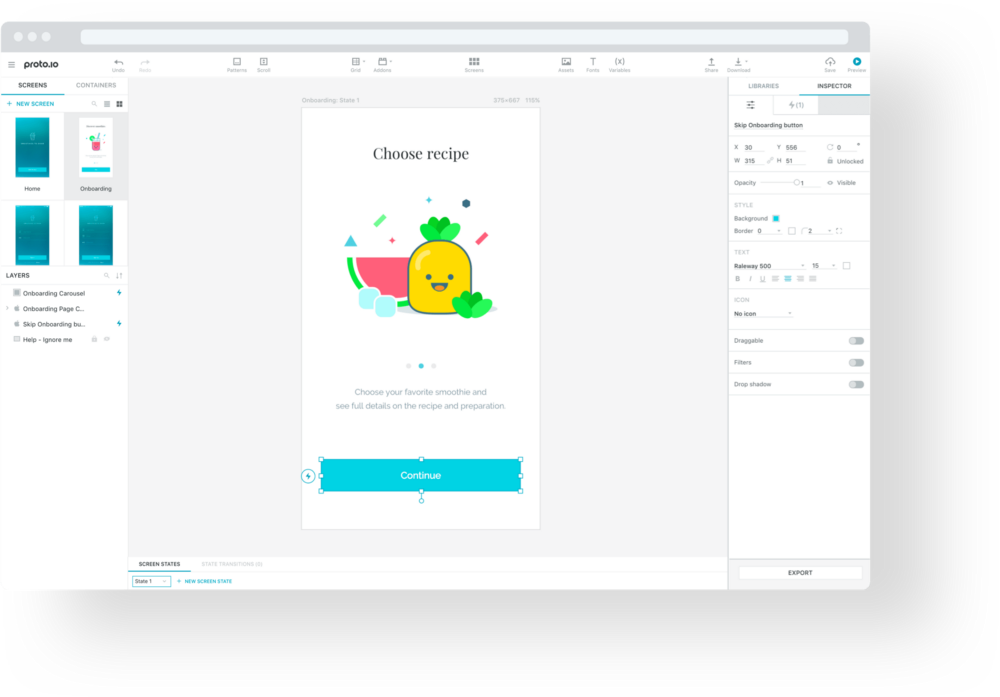
 Proto.io
Proto.io - from $ 24 per month
Atomic.io - there is a free version
Multifunctional web services that allow you to write complex logic directly in the browser. There are no fundamental differences in functionality. Variables and fine-tuning of states and events complements the usual logic tools for animation. Unfortunately, in such a format, collecting and editing communications is more difficult than with special tools. Plus the need to work in the browser imposes its own limitations on the process.
 pros
pros+ No need to know programming languages
Minuses- Web version
 Framer
Framer - from $ 12 per month
One of the most popular tools for today with its design editor and CoffeeScript programming environment is a simplified version of javascript.
Ample opportunities, a huge community, available training materials make Framer an ideal solution for designers who know how or want to learn how to program.
However, on complex prototypes, working with code, editing and debugging take a lot of time. The output is conditional html in the browser, which cannot be used in mobile development. Therefore, Framer cannot use the native capabilities of mobile devices, camera, vibro, gyroscope and others.
 pros
pros+ Convenient environment for programming the logic of the prototype and sharing the result
Minuses- Need to know CoffeeScript
- Designer spends a lot of time debugging code
 Origami Studio
Origami Studio - free
The free tool from Facebook uses the Quartz Composer visual programming environment.
The latest updates have qualitatively improved the experience and interface, making Origami, in my opinion, the most convenient and functional tool for designing logic and connections in prototypes of mobile applications.
Unfortunately, bad optimization and perennial problems with the import sketch plugin are often annoying. However, the speed and intuitiveness with which complex processes are assembled outweigh all the disadvantages.
 pros
pros+ Free
+ Unlimited functionality - you can use both JSON and gyro data
+ Simple process for complex logic
Minuses- Optimization issues
- Few study materials
 Phase
Phase - waiting
A promising tool due out in June 2018. The developers claim a revolutionary process that combines visual programming and the timeline. It sounds very good, be sure to try.
